Una de las ramas de desarrollo que más ha crecido, es la del desarrollo web. Existen muchos lenguajes y técnicas de desarrollo web, que ofrecen a los desarrolladores características interesantes para añadir a sus sitios web, una de estas técnicas es indudablemente, AJAX.
Esta técnica es actualmente una de las más populares que existen, para realizar páginas web dinámicas. Seguidamente, veremos el concepto de AJAX, su importancia y cuales son las ventajas y desventajas de utilizarla.

AJAX
Lo primero que vamos a definir es la palabra AJAX, esta no es otra cosa que las siglas de la palabra inglesa Asynchronicus JavaScript and XML, es decir, algo así como JavaScript asincrónico y XML. Como su nombre lo indica, AJAX es una técnica de desarrollo web que incluye una variedad de tecnologías diferentes, que ofrecen a los desarrolladores la posibilidad de crear aplicaciones web interactivas, que funcionan como herramientas cliente/servidor.
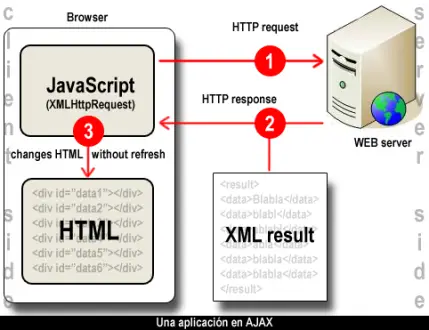
El funcionamiento de las aplicaciones AJAX, es bastante simple: Las tareas de programación se ejecutan directamente en el navegador web, es decir, en el lado del cliente. Durante la ejecución, la aplicación mantiene una comunicación en segundo plano con el servidor (comunicación asincrónica), de manera que se pueden realizar cambios en la aplicación, sin necesidad de realizar una recarga de la aplicación web.

De esta manera, podemos realizar aplicaciones web completamente dinámicas y con una velocidad de ejecución impresionante. AJAX utiliza JavaScript para crear acciones interactivas en la pantalla del navegador, y XML para tener un acceso envidiable de los datos que se van a transmitir a través de la red. Otra de las características de AJAX, es que utiliza el concepto de DOM, el cual es muy empleado en las nuevas tendencias de programación web.
Tecnologías que utiliza AJAX
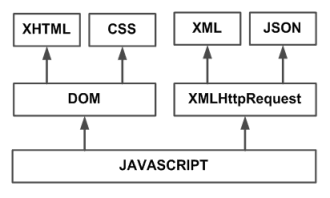
AJAX es una combinación de cuatro tecnologías bien establecidas en el mundo del desarrollo web. Estas tecnologías son las siguientes:
- XHTML (HTML y hojas de estilo CSS).
- DOM (Documento Object Model).
- XMLHttpRequest.
- XML.

Navegadores que permiten AJAX
Entre los navegadores web que permiten AJAX se encuentran:
- Firefox.
- SeaMonkey.
- Camino.
- K-Meleon.
- IceWeasel.
- Flock.
- Epiphany.
- Galeón.
- Google Chrome.
- Safari.
- Internet Explorer.
- Konqueror.
- Opera a partir de la versión 8 en adelante.